WattHubUser friendly reservation tool
- Energy
- Web
- UX/UI Design
- Strategy

Menu

6 weeks
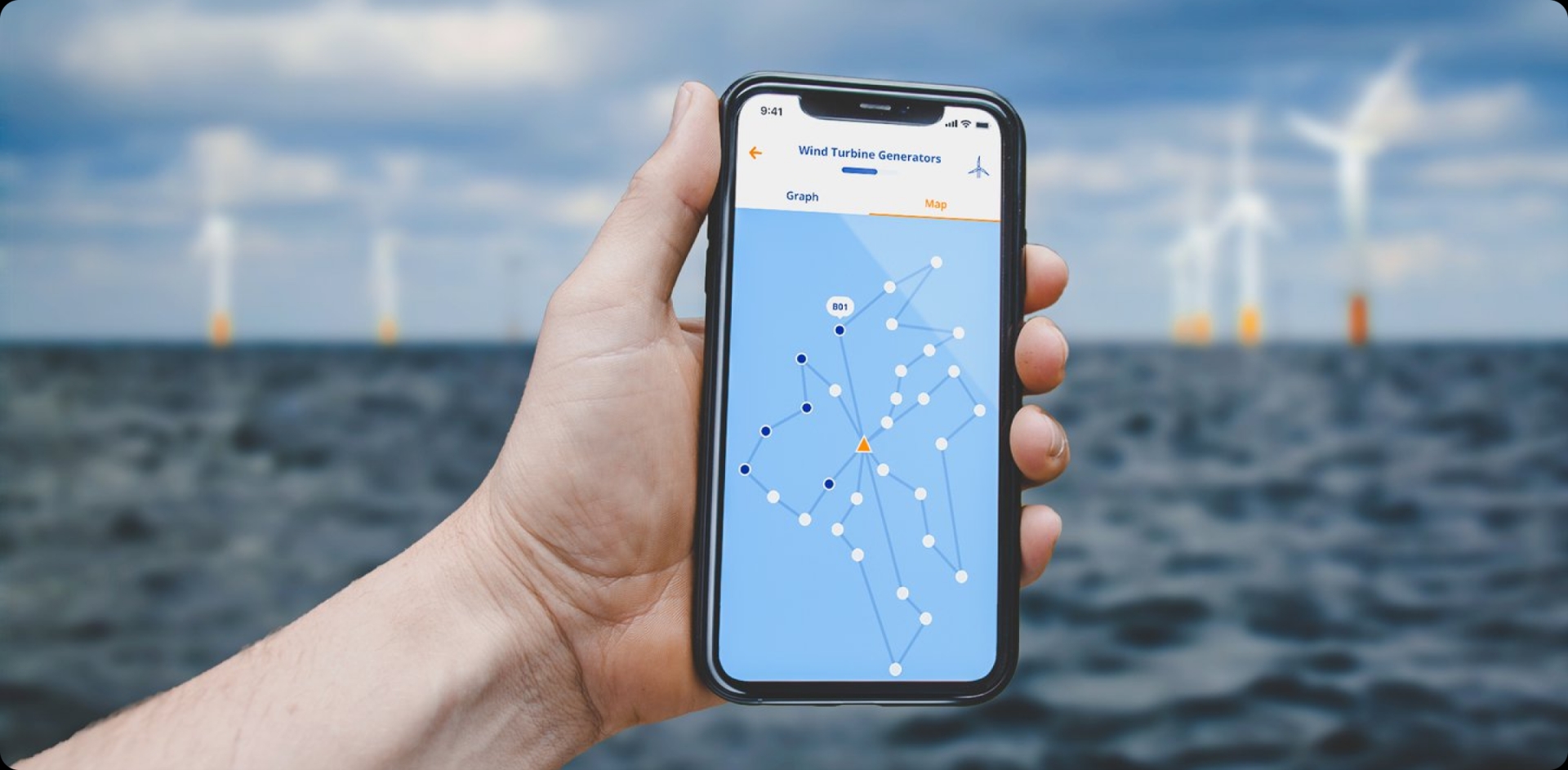
As an international maritime contractor, Van Oord (Rotterdam) is active in dredging, offshore activities and in the development of offshore wind farms. These complex, large scale, offshore projects require real-time always-on communication towards the most important stakeholders with regards to progress. After all, the execution takes place at sea and a site visit is not as simple. Label A was hired as the innovation accelerator that could operate cross silo to create, among other propositions, “Currently” the app for Van Oord that allows clients and stakeholders within Van Oord to always consult the current project status.
The mission was clear; help van Oord to become more customer-focused whilst increasing efficiency in sharing information. We formulated a starting point that would elevate van Oord’s information provisioning to a higher level by moving from periodic emails with status reports towards a user-friendly app that updates in real-time allowing clients and stakeholders to always have access to crucial project information.


An app must be extremely user-friendly and logical; otherwise, users will quickly disregard it. Testing with users is therefore essential to find the right match that works well in practice. Label A created an MVP (Minimum Viable Product) within six weeks: tested with users and ready to be deployed step by step in pilots. The experiences gained can then be used to improve the digital product and expand it with new functionalities.
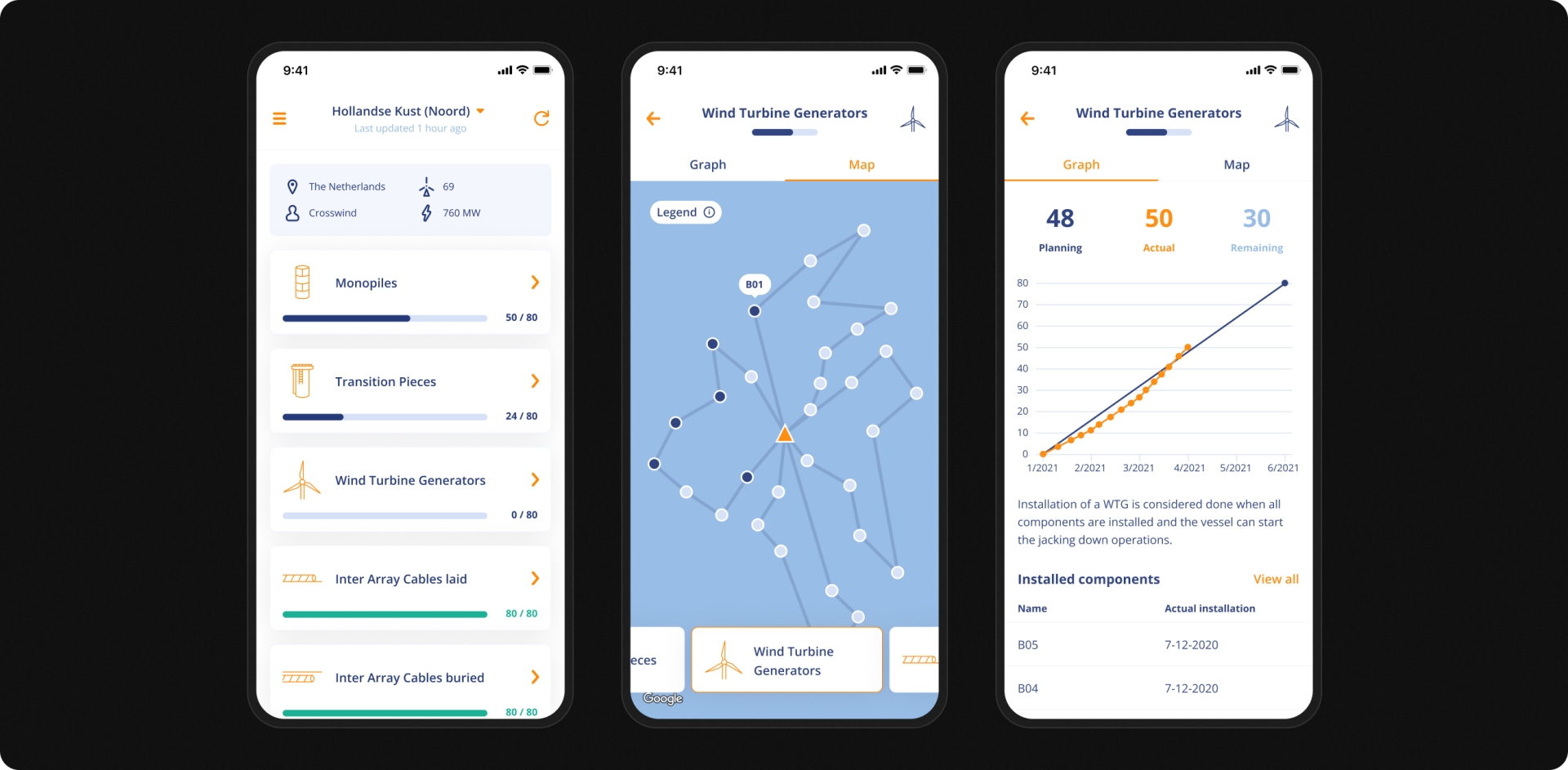
The design phase began with wireframes provided by Van Oord that described the desired functionalities. Label A translated these into interface designs for the initial tests. The UX took shape by showing the right information to the user in a simple and logical way. On the backend, the app was linked to the headless CMS Strapi: an off-the-shelf CMS solution based on the React framework that could be immediately deployed for Van Oord.

A MVP built within six weeks by a team of three experts: a front-end developer, UX designer and scrum master.
A tested interface with a high degree of usability that contributes to rapid adoption.
The backend is efficiently built with the CMS Strapi, enabling fast delivery.
A Progressive Web App (PWA): an online application that behaves like an app on your smartphone. We develop only 1 codebase for both Apple and Android devices, which is a cost-efficient solution due to the limited development time.
Users visit a URL, place a shortcut on their smartphone and log in. Then it works exactly like an installed app. For users, the app functions as a dashboard giving them direct access to the same information, keeping clients and stakeholders fully up to date.
The information provision in the MVP is maintained by Van Oord. That is still manual work, which will be replaced by a real-time link with internal databases in the further development of the app. “Of course, you want to provide real-time information directly. But given the MVP character of this project, the logical choice was to opt for manual action to be able to realize a solution quickly. A very important success factor we see in digital products is that the application delivers optimal usability for users, which leads to accelerated adoption and increases the enthusiasm to continue using the application. That's why we deliver quickly, test with users and develop further based on these insights. In this way, you systematically build a successful digital product,” says Rogier Stroband, Commercial Director at Label A.
The MVP was set up efficiently in a short period of time and is now being tested by Van Oord in a number of projects. Based on these tests, Van Oord will decide whether to move on to the development of a full product. The first feedback on the app is very positive: a confirmation that Van Oord and Label A have got the core of the communication challenge right. The smart choice for a PWA that can be used on all mobile devices as well as in (most common) browsers combined with continuous testing benefits the adoption rate. Discussing the next steps with Van Oord is already scheduled.
We're not just solving cases; we're crafting resolutions. Our dedicated team of experts is committed to bringing you the answers you need. Trust us to navigate the complexities and find the best path forward. Your case is our priority. Let's work together to achieve the solution you deserve.

Jeffrey Bouva
Account & Tech Director

